Membuat Option Menu Di Android
Option menu biasanya sering ditampilkan pada bagian sisi kanan atas dengan icon tiga titik. Ketika icon tersebut di klik maka akan muncul beberapa menu. Bagaimana cara membuat option menu di android ? Ya kita akan mempelajarinya di artikel ini. Tutorial ini akan menjelaskan cara membuat option menu di android dengan mudah menggunakan android studio.
Untuk aplikasi option menu yang sudah running kamu bisa melihatnya pada video dibawah ini.
Membuat Option Menu Di Android
Tanpa panjang lebar langsung saja kita mulai membuat option menu/ menu bar.
1. Buat Project Baru
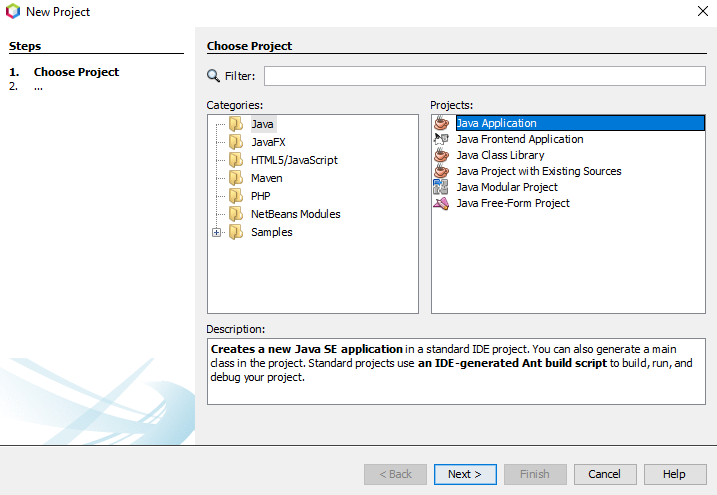
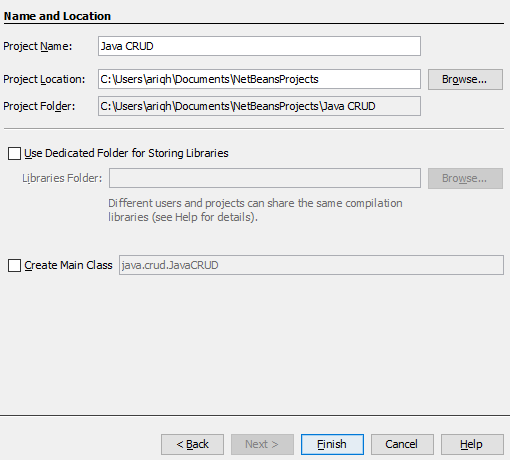
Langkah paling awal yaitu buka android studio kemudian buat sebuah project baru dengan nama project optionmenu (silahkan sesuaikan dengan keinginanmu). Jika kamu masih bingung untuk membuat project baru di android kamu bisa mempelajari tutorialnya disini.
Sangat direkomendasikan : Modul Android Studio Lengkap Yang Wajib Kamu Punya
2. Buat Folder Menu
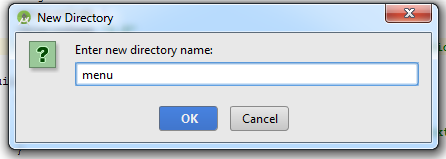
Langkah kedua buat folder / direktori dengan nama menu pada folder res. Klik kanan folder res > New > Directory.

Beri nama folder menu.

3. Buat Layout OptionMenu
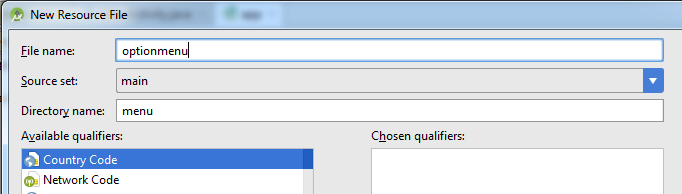
Klik kanan pada direktori menu yang sudah dibuat pada point 2 > pilih menu resource file

Isikan file name dengan optionmenu > Finish

Jika sudah silahkan tambahkan kode-kode dibawah ini pada optionmenu.xml.
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/about" android:title="About" app:showAsAction="never"/> <item android:id="@+id/setting" android:title="Setting" app:showAsAction="never" /> <item android:id="@+id/help" android:title="Help" app:showAsAction="never"/> </menu>
Penjelasan :
- Tag menu digunakan untuk menampilkan menu, di dalamnya terdapat <item> yang digunakan untuk menambahkan option menu.
- app:showaction digunakan untuk mengatur apakah menu di tampilkan pada action bar atau tidak. Never digunakan untuk menampilkan menu ke bawah, Always digunakan untuk menampilkan menu pada action bar, sedangkan ifroom digunakan untuk menampilkan menu ketika ada space kosong pada action bar.
Sangat di Rekomendasikan : Modul Android Studio Keren dan Lengkap Yang Wajib Kamu Punya
4. Buat 3 Activity Baru
Ketika option menu di tekan maka akan memunculkan 3 pilihan menu, yaitu : About, Setting, dan Help.
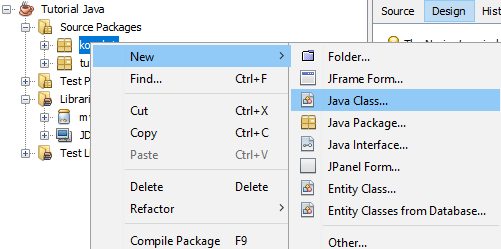
Sekarang buat 3 activity menu diatas dengan cara klik kanan pada nama package yang ada di folder java >
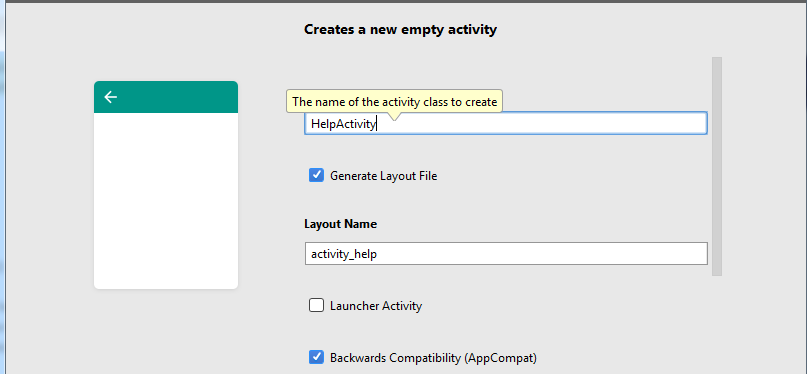
New > Pilih Activity > Empty Activity

Isikan activity name dengan nama HelpActivity, AboutActivity, dan SettingActivity.

Jika 3 activity baru sudah dibuat susunan folder project android option menu yang kita buat seharusnya seperti gambar dibawah ini.

5. MainActivity.java
Tambahkan kode-kode berikut ini dibawah nama package pada MainActivity.java.
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.optionmenu, menu);
//getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId()==R.id.about){
startActivity(new Intent(this, AboutActivity.class));
} else if (item.getItemId() == R.id.setting) {
startActivity(new Intent(this, SettingActivity.class));
} else if (item.getItemId() == R.id.help) {
startActivity(new Intent(this, HelpActivity.class));
}
return true;
}
}
Penjelasan :
- MenuInflater berfungsi untuk menampilkan menu yang sudah dibuat pada optionmenu.xml.
- OptionItemSelected berfungsi untuk memberikan perintah ke setiap menu
- getItemId berfungsi mendapatkan id dari item yang dibuat pada optionmenu.xml ketika di klik akan menampilkan activity yang dituju menggunakan intent.
6. AndroidManifest
Pastikan file AndroidManifest.xml menjadi seperti dibawah ini.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="badoystudio.com.optionmenu"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".HelpActivity" android:label="Help"/> <activity android:name=".SettingActivity" android:label="Setting"/> <activity android:name=".AboutActivity" android:label="About"></activity> </application> </manifest>
7. Ruuning Project
Saatnya kita running apakah option menu berjalan dengan baik atau tidak. Silahkan running menggunakan emulator bawaan android, genymotion, atau langsung ke smartphone yang kamu miliki.