Intro
Tutorial kali ini kita akan buat aplikasi menggunakan Java dan MySql dengan studi kasus input siswa.
Yang diperlukan:
- Netbeans IDE
- JDK ≥ 8
- XAMPP
Membuat Database
Sebelum membuat database pastikan terlebih dahulu XAMPP kalian telah
dibuka dan telah menjalankan server Apache dan MySql. Setelah itu kalian
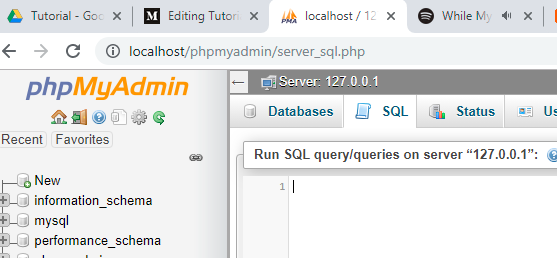
buka Localhost/phpmyadmin pada browser kalian seperti gambar di bawah
ini:


Lalu klik pada tab SQL, kemudian masukkan syntaks
CREATE DATABASE tutorialjava;syntax di atas berfungsi untuk membuat database baru dengan nama
tutorialjava, nama database tersebut dapat kalian ubah sesuai kebutuhan.
Membuat Table
Setelah membuat database saatnya membuat table,
pertama kalian harus select database yg telah kalian buat terlebih dahulu.
setelah itu kalian tuliskan syntaxnya (caranya sama seperti membuat
database) hanya saja syntaxnya yang berbeda, disini kita akan membuat
sebuah table dengan nama students dengan isinya nis, nama, jurusan, jk,
alamat seperti dibawah ini:
CREATE TABLE students(
nis int PRIMARY KEY,
nama varchar(100),
jurusan varchar(100),
jk varchar(16),
alamat text
);Membuat Project di NetBeans
Pertama kalian harus membuka aplikasi Netbeans nya, lalu klik file -> new
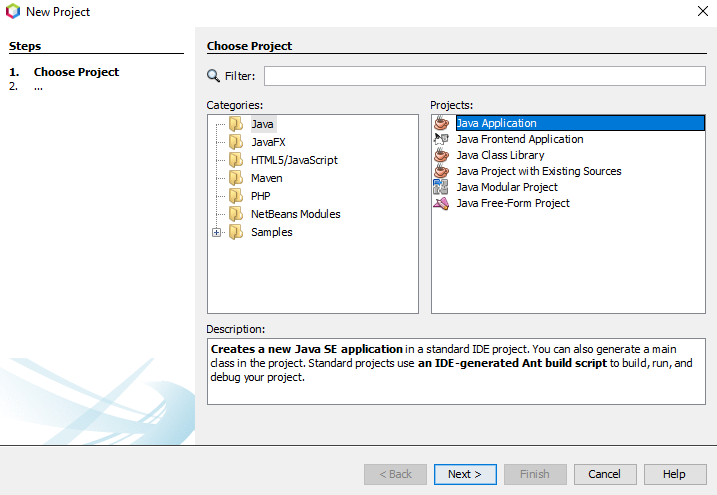
project. Setelah itu pilih kaegori Java dan pilih tipe project Java-nya Java
Aplication lalu klik next:




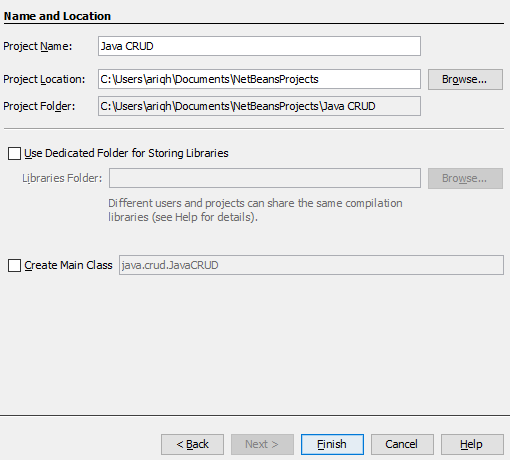
Beri nama dan jangan ceklis pada Create Main Class. Karena kita belum memerlukan sebuah Main Class. Setelah itu klik tombol finish, sekarang kita telah membuat project Java menggunakan Netbeans IDE.
Koneksi ke Database
Setelah membuat project, saatnya membuat koneksi ke database db_crud yang telah kita buat sebelumnya. Jadi yang pertama kali kita lakukan adalah menambah driver MySql ke dalam project yang kita buat. Caranya klik kanan bagian Libraries -> Add Library, pilih MySql JDBC Driver lalu klik add library.
Kemudian sekarang saatnya membuat sebuah Class yang digunakan untuk melakukan koneksi ke database MySql. Tapi sebelum kita membuat sebuah Class, pastikan kita membuat Package dulu, caranya klik kanan bagian Source Project yang telah kita buat lalu pilih New -> Java Package dan beri nama “koneksi”.
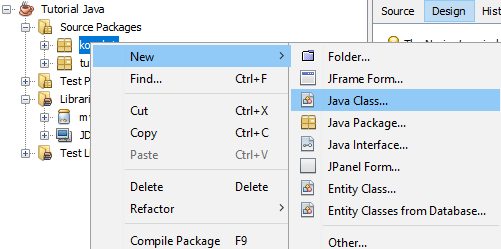
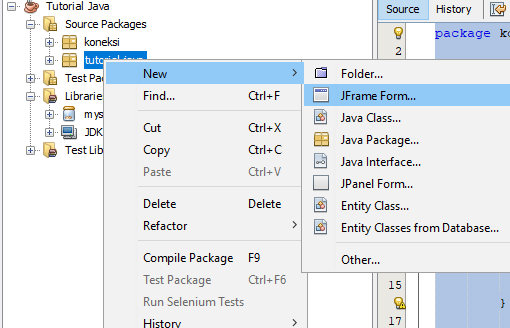
Setelah itu buat sebuah Class dengan mengklik kanan package yg telah kita buat tadi:


Beri nama Koneksi
Koneksi.java
Pada line 13 tutorialjava adalah nama database yang tadi kita buat, sesuaikan dengan nama database yang kalian buat.
Membuat Form Siswa
yang pertama kalian lakukan adalah membuat package baru dengan nama view, dan klik kanan pada package tersebut new -> jFrame Form dan beri nama FormSiswa:


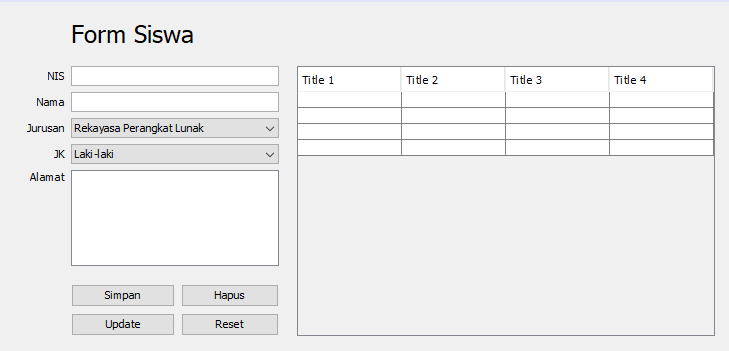
Sekarang saatnya membuat tampilan dari form nya, kita akan menambahkan sebuah label, textfield, textarea, button, comboBox dan table:


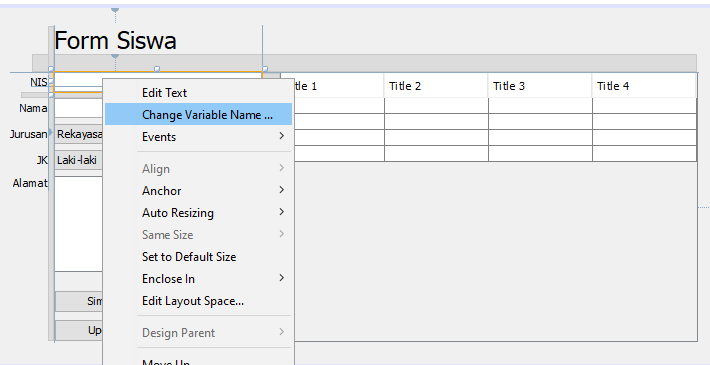
Dan setelah itu kalian ganti nama varilbelnya dengan cara klik kanan lalu change variable name:


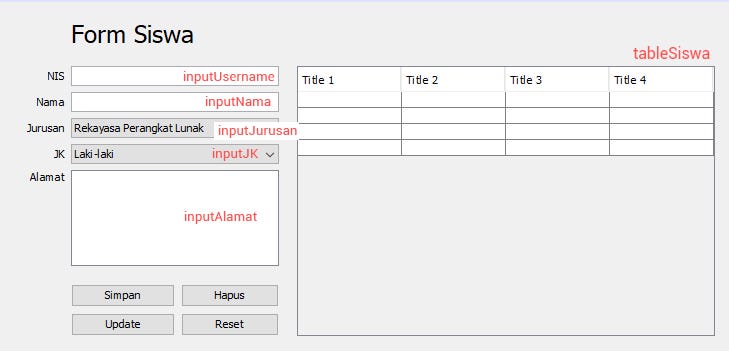
Ubah nama variable nya seperti gambar di bawah ini:


Kemudian klik kanan pada inputJurusan dan inputJK -> klik properties -> klik pada tombol dengan “titik tiga” disebelah kanan model kemudian masukkan jurusan yang akan di-input user.
FormSiswa.java
Klik pada tab source dibawah tab file FormSiswa.java
masukkan syntax berikut dibawah package tutorial.java;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
import javax.swing.JOptionPane;
import javax.swing.table.DefaultTableModel;Kemudian deklarasikan variable seperti dibawah ini
public class FormSiswa extends javax.swing.JFrame {
public Statement st;
public ResultSet rs;
public DefaultTableModel tabModel;
Connection cn = koneksi.Koneksi.Koneksi();.......
Menampilkan Data ke Dalam Tabel
Deklarasikan class tampilData() & judul() ke dalam class FormSiswa, contohnya seperti ini:
Membuat Fungsi Simpan
Pertama double click pada button buttonSimpan, lalu masukan kode seperti bawah ini:
Silahkan run project kalian untuk mencoba fungsi simpan Shift + F6. Jika berhasil akan mucul window message “Simpan Berhasil”.
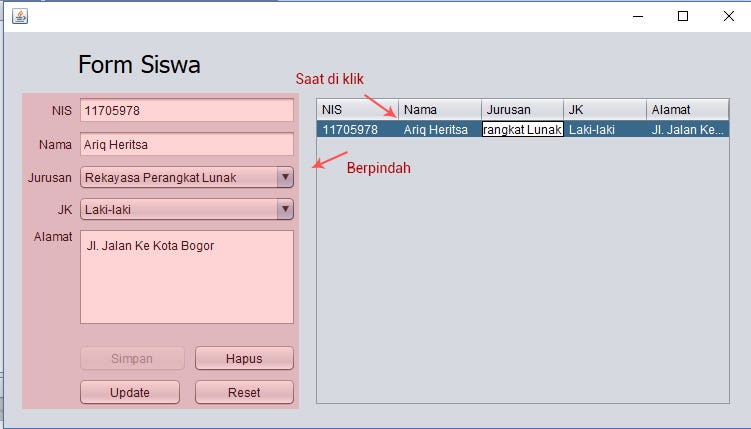
Persiapan Untuk Membuat Fungsi Update
Pada bagian ini kita akan membuat aplikasi kita pada saat klik datanya, maka data tersebut akan berpindah ke bagian textfield


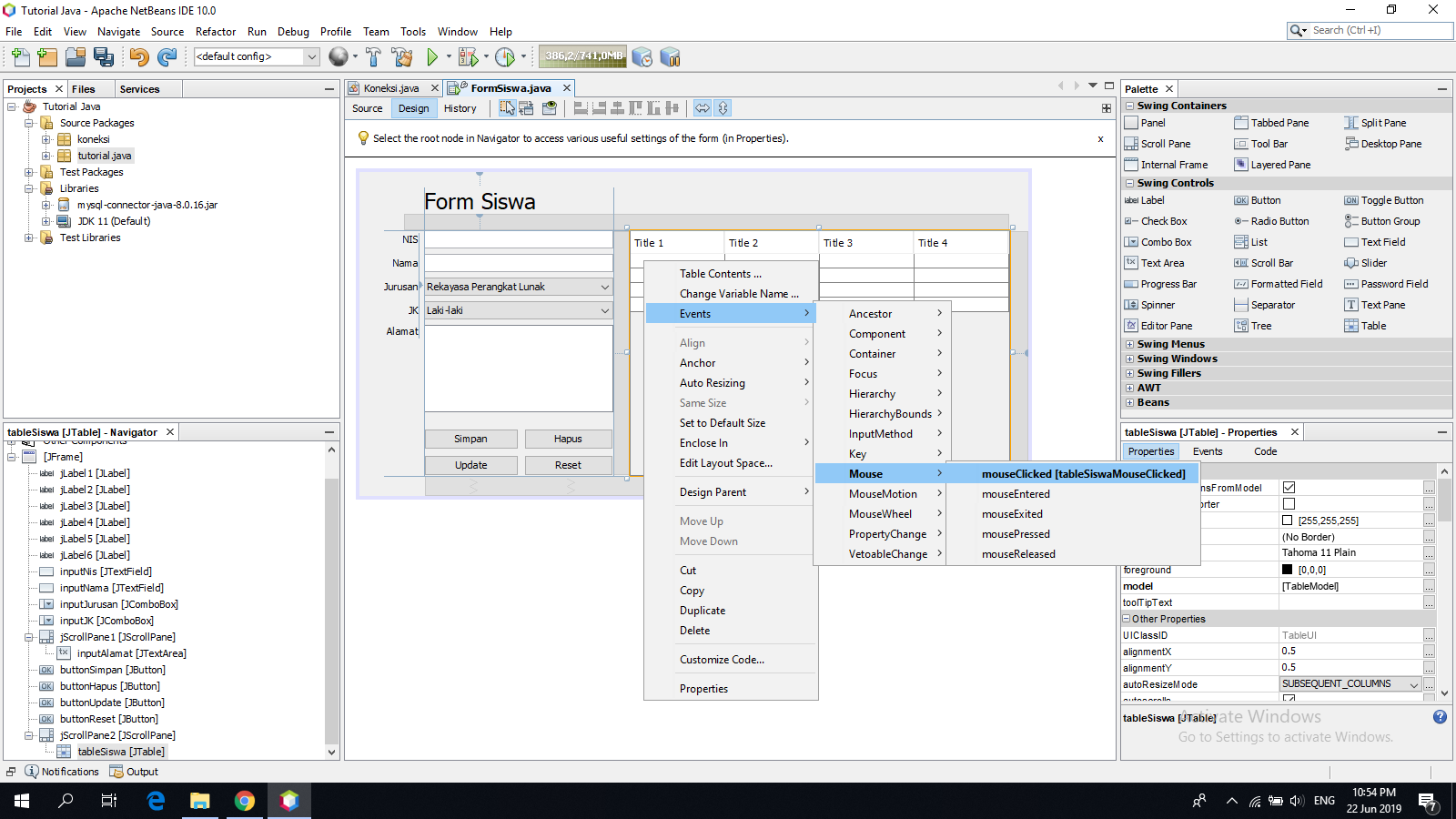
klik kanan pada table -> Events -> Mouse -> MouseClicked


Masukkan kode berikut
Membuat Fungsi Reset
Fungsi ini adalah untuk mengosongkan semua textfield
Panggil fungsi tersebut pada buttonReset
Membuat Fungsi Update
Membuat Fungsi Delete
Sekian tutorial berikut ini semoga membantu, terima kasih.

Tidak ada komentar:
Posting Komentar